Бегущая строка для сайта как сделать

Бегущая строка в HTML
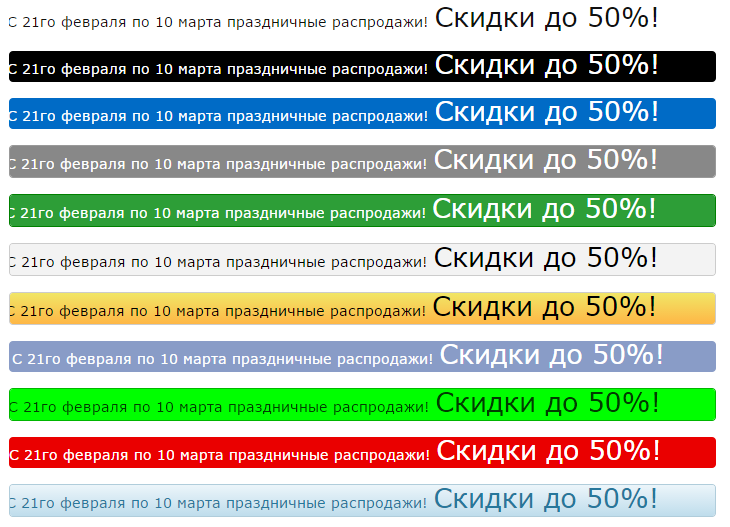
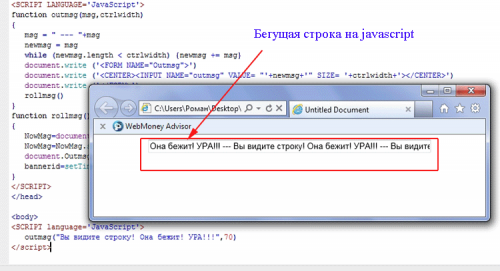
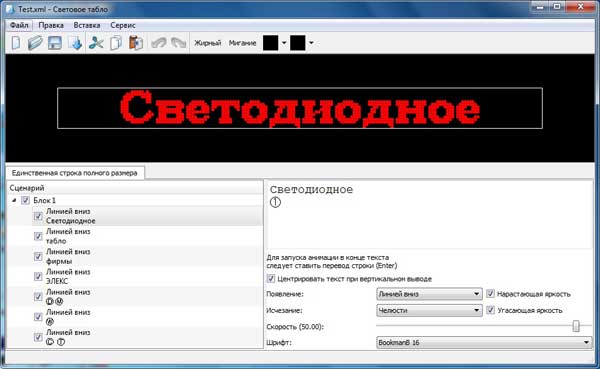
Бегущая строка — это эффект, который позволяет отображать текст, который перемещается горизонтально по экрану. Этот эффект может привлечь внимание пользователей и использоваться для различных целей, таких как сообщения, новости или реклама. Если вы являетесь программистом и хотите добавить бегущую строку на свой сайт, то вы на правильном пути! Прежде чем мы начнем, давайте рассмотрим несколько примеров бегущих строк, чтобы вы поняли, как они могут выглядеть на вашем сайте:.












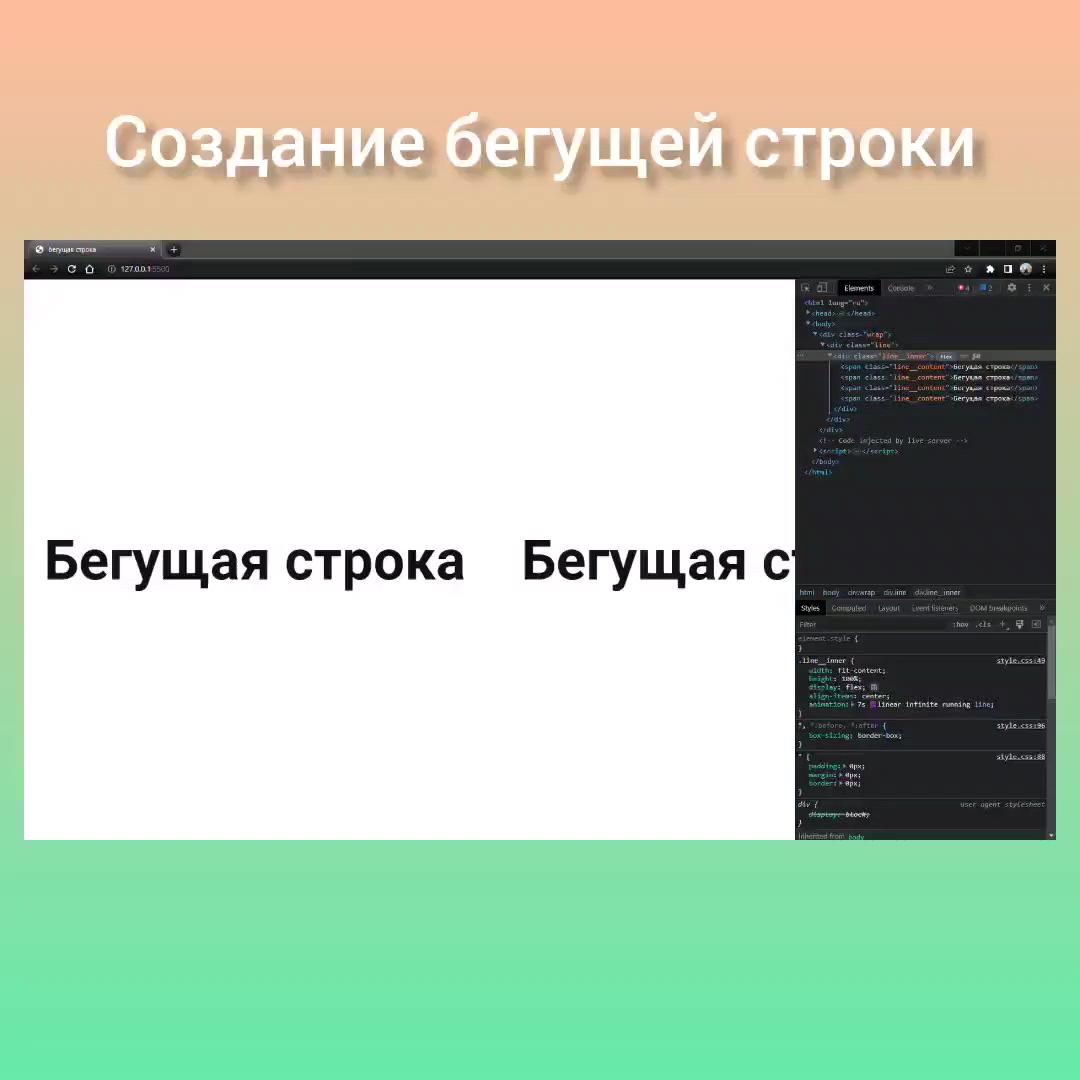
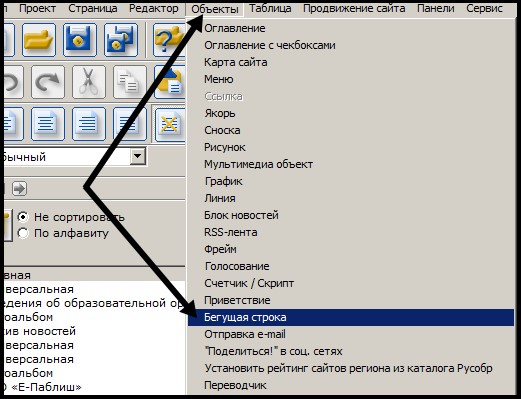
Как создать, отформатировать текст, изменить направление движения, скорость, а также заставить двигаться изображение или по изображению. Иногда для привлечения внимания к какому-то элементу на сайте, возникает желание создать для него анимацию. Как по мне, самой простой анимацией является так называемая бегущая строка на сайте. И сегодня я покажу, как её создать за 1 минуту без плагинов и фотошопа.


.webp)






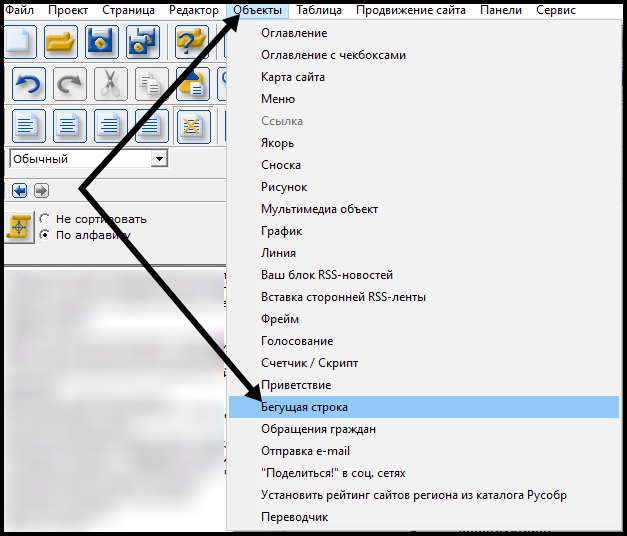
Перейдите к редактированию той страницы , на которой Вы планируете разместить бегущую строку список страниц - нажать на страницу - выбрать "Редактирвать содержимое" - "Текст страницы". И сохраните изменения в текстовом редакторе. Бегущая строка готова. Искать везде CMS Интернет-магазин 2.